基于quartz ↗和ccm-publisher ↗插件,发布obsidian笔记到github pages
- 使用
submodule,使得编译和发布博客内容完全分离,更加自由和方便
Tip
- 本文使用
quartz_demo作为quartz的编译库- 实际应用中你的仓库名称应该是
yourname.github.io, 这里为了说明流程,就用quartz_demo了- 使用
content_demo作为笔记库,content_demo作为说明使用
TLDR
- 准备Quartz环境,参考 Quartz: Get Started ↗, 作为编译库
- 注意在
quartz.config.ts配置文件中修改baseUrl为yourname.github.io
- 注意在
- 准备一个空的仓库,用于上传你的笔记(笔记库)
- 至少需要在根路径下有1个index.md文件
- 复制github-action配置文件
- 尝试push笔记到笔记库,查看两个库的action是否成功
- 所有action执行成功后,转到
yourname.github.io查看效果
操作步骤
准备环境
- 准备Quartz环境,参考 Quartz: Get Started ↗
- 初始化自己的Quartz编译库,这里应该是叫
yourname.github.io, 替换yourname为你自己的github账号名称- 参考 Quartz: Setting up your GitHub repository ↗
- 到目前为止, 在本地运行
git remote -v,将会得到下面的结果- quart_demo1 (其中quartz_demo是举例说明, 你自己运行的话应该是
yourname)
- quart_demo1 (其中quartz_demo是举例说明, 你自己运行的话应该是
$ git remote -v # quartz_demo 替换成你自己的 yourname.github.io origin [email protected]:CatCodeMe/quartz_demo.git (fetch) origin [email protected]:CatCodeMe/quartz_demo.git (push) upstream https://github.com/jackyzha0/quartz.git (fetch) upstream https://github.com/jackyzha0/quartz.git (push) - 跟之前的步骤一样,在github初始化另一个空的仓库, 用于上传你的obsidian笔记,假如叫
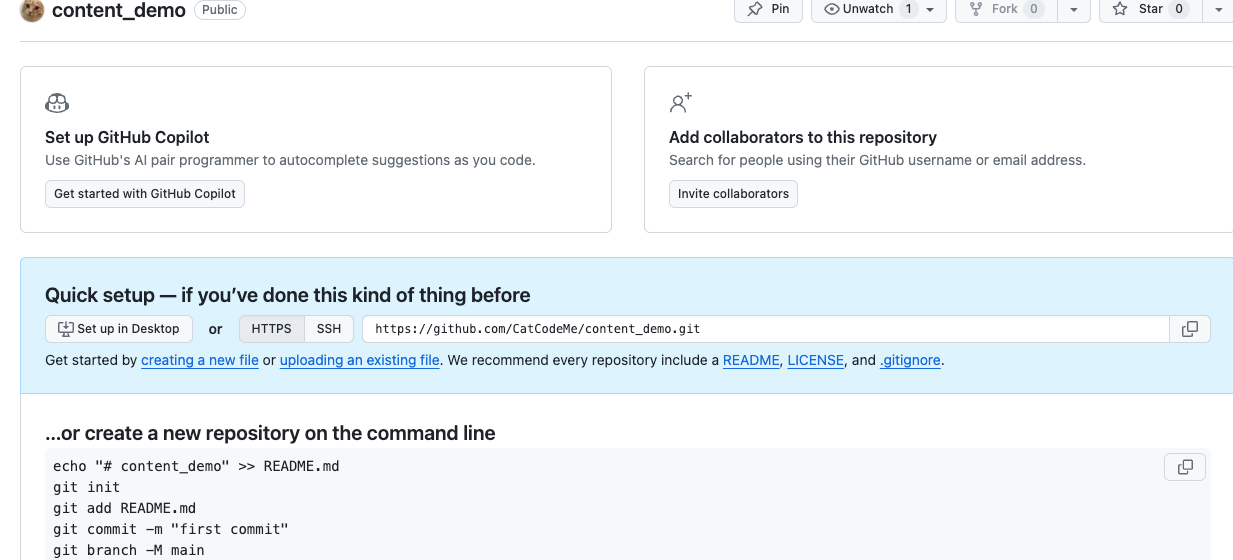
content_demo2- 这里只需要初始化,不需要其他操作,像这样

- 这里只需要初始化,不需要其他操作,像这样
配置submodule
- 到这一步开始, 跟官方使用的单库发布方式区别开来, 我们使用
submodule - 配置submodule
$ cd quartz_repo
$ git rm -r --cached content
# 替换CatCodeMe/content_demo.git为你自己的仓库路径
$ git submodule add [email protected]:CatCodeMe/content_demo.git content
$ git commit -m "add submodule"
$ git push- 到这一步,
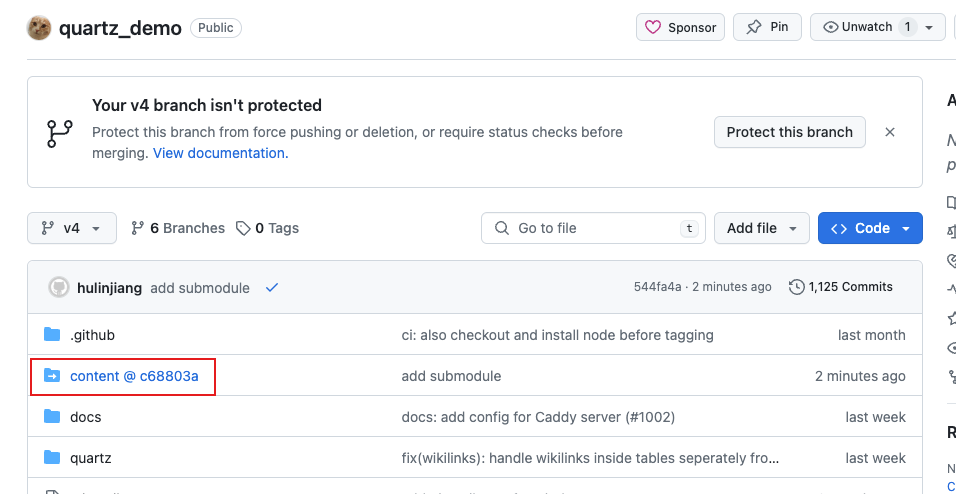
quartz_demo仓库和content_demo仓库就使用submodule建立了联系; 蓝色链接可能不一样,是正常现象;如果点击content文件夹能够调整到content_demo仓库就证明配置成功了

配置Github action实现自动编译
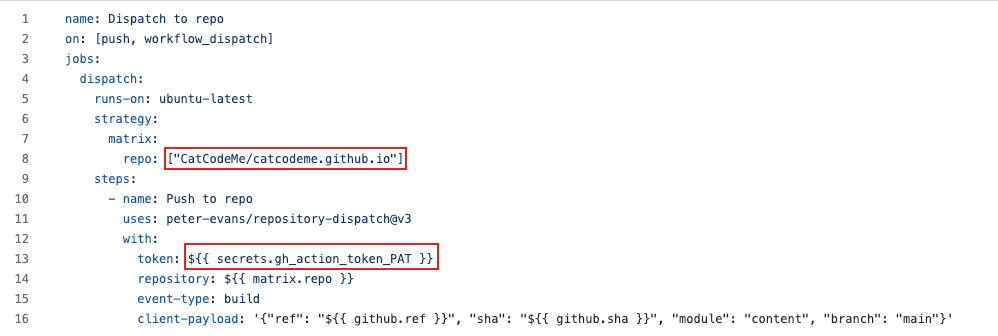
对于新手可以参考后续的步骤, 熟悉操作的话可以直接参考并调整这个action配置 ↗
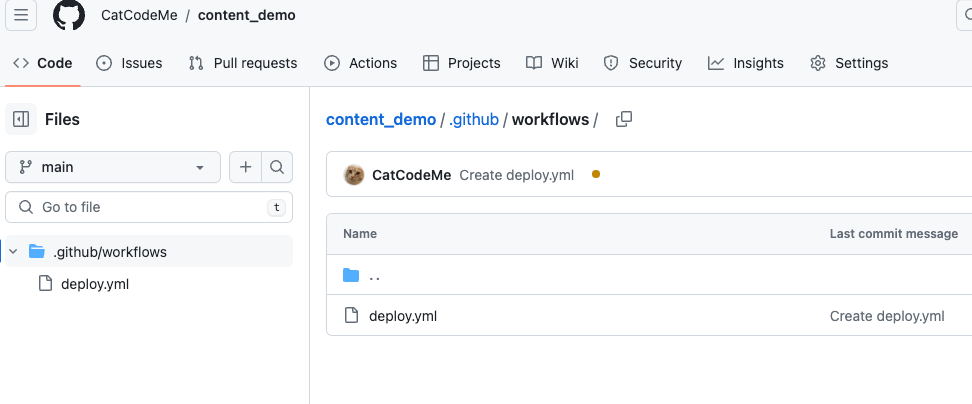
配置笔记库(content_demo)
可以直接在github, 如果喜欢git客户端工具也可以clone到本地再操作。
新建一个文件(点击上图的create a new file蓝色链接即可), 叫.github/workflows/deploy.yml
- 文件夹路径必须是
.github/workflows, 文件后缀必须是.yml, 文件名没有要求,只要符合github要求即可 deploy.yml的文件内容,可以参考这里 deploy.yml ↗ ;复制并修改好内容后,点击右上角的commit按钮,即可保存当前文件

repo选项替换成步骤2中名称,结构是yourname/yourname.github.iotoken选项是github的鉴权token,使用时要注意${{ secrets.gh_action_token_PAT}}这个设置里,gh_action_token_PAT是自定义的token名称,可以自行决定,最好不要是中文,空格。- 在这里 ↗生成token (最好是在浏览器的新标签页打开,会方便很多)

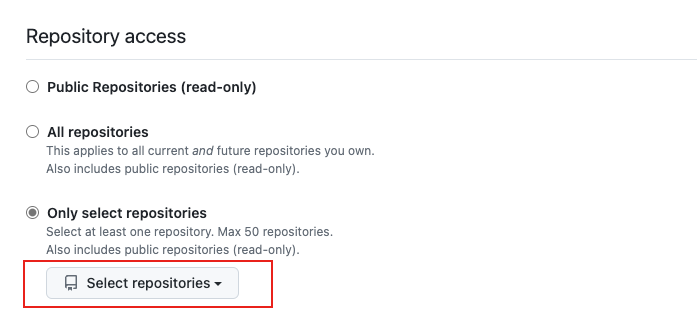
- 选择该token可以使用的仓库

- 设置token权限,当前页面下滑即可; 展开
Repository permissions,找到Actions和Contents两个选项,Access 都设置为Read and write - 点击
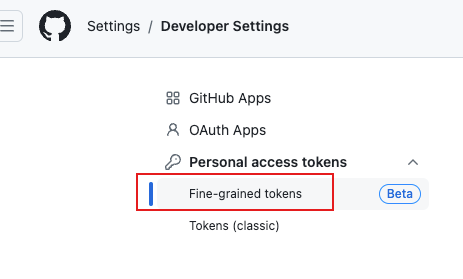
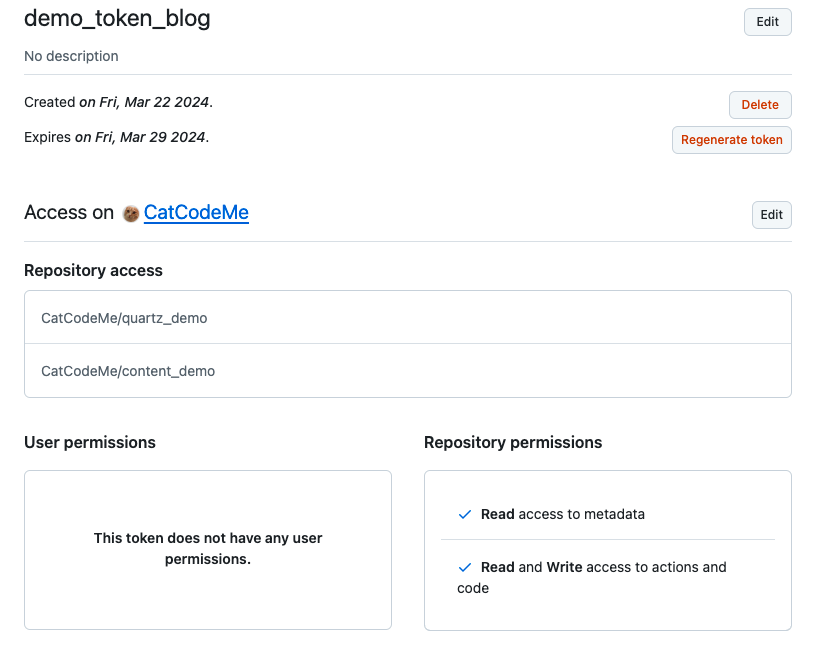
generate token,(❗️先复制并保存这个生成的token到其他地方,后续需要使用. 如果忘记了,可以重新执行上边的3步,再生成一个新token即可) - 复制好之后可以刷新或者再次点击左侧导航栏进入
Fine grained tokens页面,选择并点击刚才的生成token,可以看到类似下图的效果

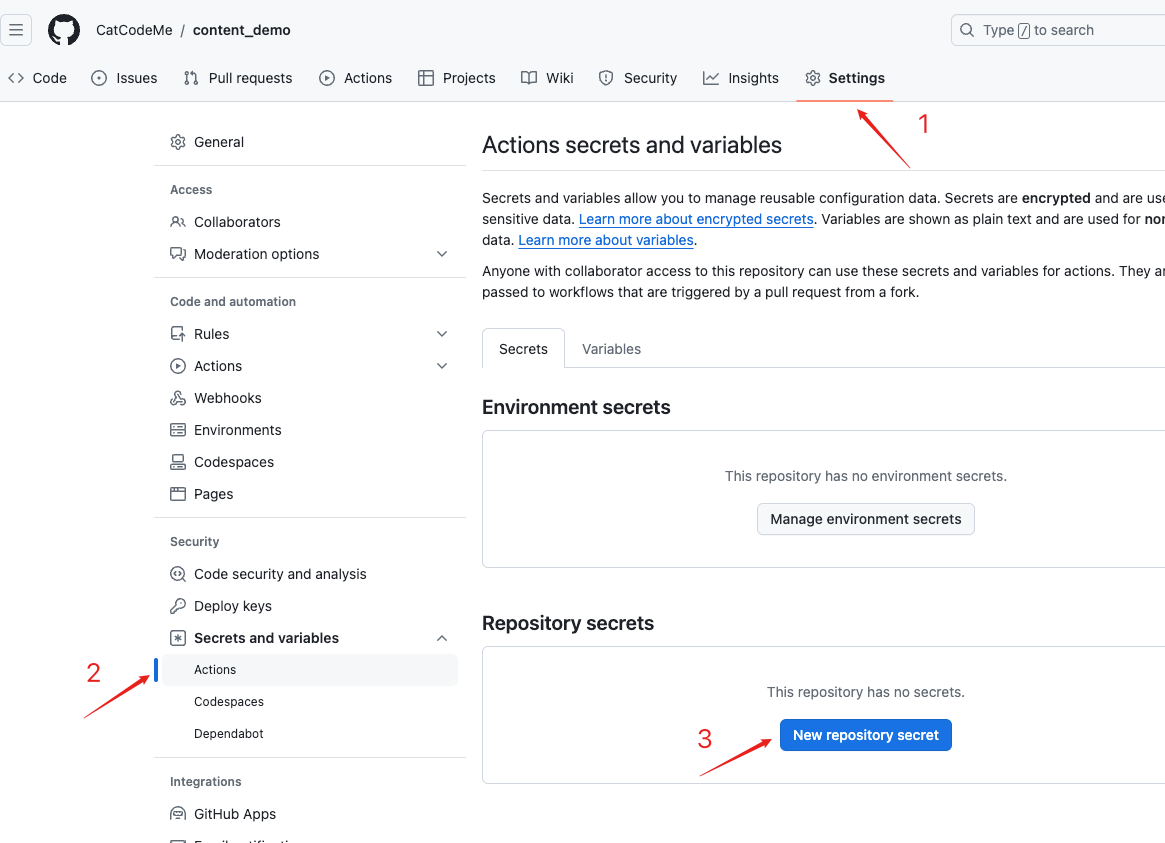
- 回到刚才生成的仓库
content_demo首页, 点击settings选项卡,进入设置页面,为当前仓库添加刚才生成的token授权, 点击New repository secret按钮

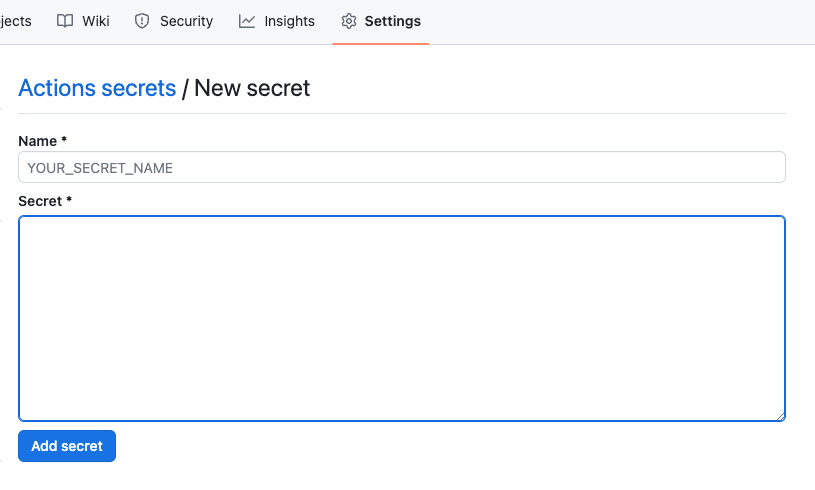
- 接下来添加token, 需要注意
Name必须和action配置文件中的gh_action_token_PAT这个名称保持一致, 当然你要是使用的其他名称,那么修改.github/workflows/deploy.yml的配置和这里的Name一样就可以了Secret就是刚才复制并保存的token- 设置好后点击
Add secret保存即可

- 到这里,当前仓库的action就配置好了。此时,这个仓库应该是这样的结构

配置quartz编译仓库
- 回到
quartz_demo仓库,直接修改clone原始仓库后(quartz)的ci.yaml文件内容- 和笔记库一样,这个文件也必须在
.github/workflows/文件夹下,名称无所谓 - 可以直接覆盖
ci.yaml的内容, 也可以删除后新建一个yaml配置文件
- 和笔记库一样,这个文件也必须在
- 我们这里选择修改
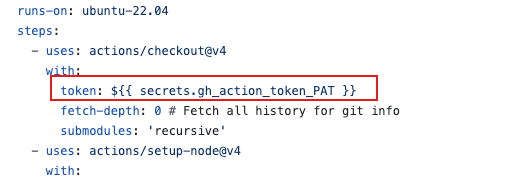
- 修改后的内容, 使用我的配置文件 ↗内容即可,只有1点需要注意, token名称
gh_action_token_PAT需要和你的仓库配置保持一致

- 修改后的内容, 使用我的配置文件 ↗内容即可,只有1点需要注意, token名称
配置结束
- 至此所有配置完成, 尝试发布笔记到
content_demo仓库,并检查action(默认情况下会自动发通知到github邮箱)是否执行成功。 - 之后检查你的
https://yourname.github.io目标网页即可
优缺点
优点
- 使用submodule的模式, 可以做到笔记和编译工具完全分离, 即使之后迁移到其他工具,理论上也没有什么影响
- 配置完成所有流程自动化, 你需要做的就只有写笔记,发布到笔记仓库,等待生效即可
- 发布笔记可以使用obsidian的插件,这里推荐我自己开发的ccm-publisher ↗插件
缺点
- 不支持本地查看效果,这个可以用obsidian插件解决
- ccm-publisher插件正在开发这个功能,敬请期待